User experience (UX) is paramount in today’s fast-paced digital world. One innovative feature that has emerged to enhance user interaction is the tip screen. This article delves into what tip screens are, how they function, their benefits, and their applications across various industries.
What is a Tip Screen?
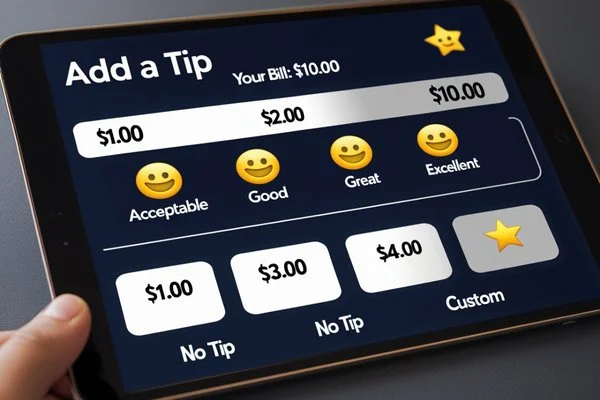
A tip screen is an interactive interface that provides users helpful information, guidance, or tips while navigating an application or website. Typically, these screens appear as pop-ups, overlays, or tooltips, offering contextual assistance without disrupting the user’s workflow. They can be instrumental in onboarding processes, tutorials, or when users encounter new features.
Key Features of Tip Screens
- Contextual Information
It provides relevant information based on the user’s current activity or location within the application.
- User-Friendly Design
They are designed to be visually appealing and easy to understand, often incorporating graphics or icons to enhance comprehension.
- Interactivity
Many tip screens allow users to interact with them, such as clicking to learn more or dismissing the tip once it has been read.
- Customizability
Developers can tailor tip screens to fit the specific needs of their application, including the timing of when they appear and the content they display.
How Do Tip Screens Work?
Tip screens combine front-end technologies, including HTML, CSS, and JavaScript. Here’s a breakdown of how they typically operate:
- Triggering Events
Tip screens are usually triggered by specific user actions, such as hovering over an element, clicking a button, or reaching a particular application section.
- Displaying Content
Once triggered, the tip screen displays relevant content, including text, images, or videos. This content is often dynamically generated based on the user’s context.
- User Interaction
Users can interact with the tip screen by clicking on links for more information, closing the screen, or navigating to related sections of the application.
- Analytics Tracking
Many applications track user interactions with tip screens to gather data on their effectiveness and improve future iterations.
Benefits of Using Tip Screens
Incorporating tip screens into your application or website can yield numerous benefits:
1. Enhanced User Experience
It improves user experience by providing immediate assistance and reducing confusion. Users can quickly understand how to use features without searching for help or documentation.
2. Increased Engagement
By offering contextual tips, you can keep users engaged and encourage them to explore more application features. This can lead to higher retention rates and increased user satisfaction.
3. Efficient Onboarding
For new users, it serves as an effective onboarding tool. They guide users through the initial setup process and help them become familiar with the application’s functionalities.
4. Reduced Support Queries
With clear guidance provided through tip screens, users are less likely to encounter issues that require support. This can significantly reduce the volume of support queries and free up resources for other tasks.
5. Customizable Learning Paths
Tip screens can be tailored to different user segments, allowing personalized learning experiences. For instance, advanced users may receive tips that are different from ensuring the information is relevant to their skill level.
6. Improved Accessibility
Tip screen can enhance accessibility by providing alternative ways for users to receive information. For example, users with disabilities may benefit from audio tips or visual cues that guide them through tasks.
7. Encouragement of Feature Discovery
Tip screens can highlight underutilized features, encouraging users to explore all aspects of the application. This can lead to a more comprehensive understanding of the product and its capabilities.
Applications of Tip Screens
Tip screens can be utilized across various industries and applications. Here are some notable examples:
1. E-Commerce Websites
In e-commerce, tip screens can guide users through purchasing, highlight special offers, or explain product features. For instance, when a user hovers over a product image, a tip screen might appear, providing additional details or customer reviews.
2. Software Applications
Software applications often use tip screens to introduce new features or provide shortcuts. For example, when a user first accesses a new tool within the software, a tip screen can explain its functionality and how to use it effectively. Microsoft Office employs tip screens to help users discover features they may not know, improving overall productivity.
3. Mobile Apps
Mobile applications frequently employ tip screens during onboarding to familiarize users with the app’s layout and features. This can enhance user retention and satisfaction, as users feel more confident navigating the app. Duolingo, a language-learning app, uses tip screens to guide users through lessons and features, making learning more engaging.
4. Educational Platforms
In educational platforms, tip screens can explain complex concepts or provide study tips. This interactive approach can enhance learning outcomes and keep students engaged. Khan Academy utilizes tip screens to provide additional context and resources for various subjects, helping students grasp challenging topics.
5. Gaming
Tip screens can provide players with strategies, controls, or lore about the game world. This can enhance the gaming experience and help players progress more smoothly. Fortnite uses tip screens to inform players about new game modes and strategies, keeping the community engaged and informed.
Best Practices for Designing Tip Screens
To maximize the effectiveness of tip screens, consider the following best practices:
1. Keep It Concise
Tip screens should deliver information succinctly. Avoid overwhelming users with too much text; instead, focus on key points that are easy to digest.
2. Use Clear Language
Ensure that the language used in tip screens is straightforward and free of jargon. This makes it accessible to a broader audience, including those who may not be familiar with technical terms.
3. Incorporate Visuals
Using visuals, such as icons or images, can enhance understanding and retention. Visual aids can help convey complex information more effectively than text alone. Consider including screenshots of effective tip screens to illustrate best practices.
4. Provide an Option to Dismiss
Allow users to dismiss tip screens once they have scanned the information. This prevents frustration and allows users to continue their tasks without interruption.
5. Test and Iterate
Regularly test the effectiveness of your tip screens through user feedback and analytics. Use this data to refine the content and design, ensuring it meets user needs.
6. Timing is Key
Consider when to display tip screens. For example, showing a tip screen immediately after a user logs in may be overwhelming. Instead, wait until the user interacts with a specific feature before providing guidance.
7. A/B Testing
Conduct A/B testing to determine which designs and messages resonate best with users. This can help you optimize the effectiveness of your tip screens over time.
Conclusion
Tip screens are powerful tools for enhancing user experience across various applications and industries. By providing contextual, concise, and visually appealing information, they can guide users, improve engagement, and reduce support queries. As digital interfaces continue to evolve, incorporating effective tip screens will be essential for creating intuitive and user-friendly experiences.
By following best practices and continuously refining your approach, you can maximize the potential of tip screens and ensure that users have the support they need to navigate your application or website successfully.
Frequently Asked Questions (FAQs)
Q1. What is the purpose of a tip screen?
The primary purpose of a tip screen is to provide users with contextual information and guidance while they navigate an application or website. This helps enhance user experience and reduces confusion.
Q2. How can tip screens improve user onboarding?
Tip screens can improve user onboarding by offering step-by-step guidance and explanations of features. This helps new users become familiar with the application quickly and effectively.
Q3. Are tip screens effective for all types of applications?
Tip screens can be effective for various applications, including e-commerce sites, software applications, mobile apps, educational platforms, and games. They can be tailored to fit each application’s specific needs.
Q4. How can I measure the effectiveness of tip screens?
You can measure the effectiveness of tip screens by tracking user interactions, such as clicks and dismissals, and gathering feedback through surveys. Analyzing this data can help you refine the content and design of your tip screens.
Q5. Can tip screens be customized for different user segments?
Absolutely! Tip screens can be customized to cater to different user segments based on their experience level, preferences, or behavior. This ensures that the information provided is relevant and valuable to each user.
Q6. What are some common mistakes to avoid when designing tip screens?
Common mistakes to avoid include overwhelming users with too much information, using jargon or complex language, failing to provide a clear option to dismiss the tip screen, and not testing the effectiveness of the screens regularly.
Q7. How often should I update the content of my tip screens?
Please review and update the content of your tip screens regularly to ensure that it remains relevant and accurate. Consider updating them whenever you introduce new features or receive feedback indicating that users struggle with certain application aspects.